
こんにちは!好きなライターはLIGの佐々木バージニアさん!トラトラインターンで主にブログを書いているAkiです。

十年に一度の期待の大型新人ライター(自称)。 幼少期を年中半袖半ズボンで過ごした経験を活かし、ここオーストラリアはシドニーで日々奮闘中。 バイト代が常々ハンバーガーとラーメンとビールに消えていくため基本金欠ではあるが後悔をしたことは一度もない。
どうやらWEBデザインの記事を講義1回ごとに書くことになっているようなので毎回授業日記を書きます!焦
と言ってもさすがに1記事1記事をみっちり書いてたら読む人も疲れてしまうと思うので
軽くさらっと書きます!さらっと!(多分)
ちなみにWEBデザインコースの詳しい記事はコチラ
目指すはそう世界一のノマドワーカー!!10年に1度の期待の大型新人ライターAkiです! 突然ですが… ホンキで学ぶ!WE…
ってことでトラトラオフィスの一角を借りて行われるWEBデザインスクールの第2回日記!
Here We Go!!!!!
第2回講義の内容「HTML基礎固め」
前回に引き続きHTMLを学習しました!そして第2回である今回の授業では前回よりもさらに深掘りして
HTMLを使って表やリストを作成したり、外部リンク・ページ内リンクについて学びました!
ついでに外部リンク・ページ内リンクについてさらっと説明します。さらっと。
外部リンクとは!
例えば…
第1回の講義の模様はコチラ
↑のリンクのようにクリックすると外部に飛ぶのが外部リンク!
学生時代友達と一緒に自分たちのホームページを作って相互リンクとかしてませんでした?(古い)
それと同じですね~。
ページ内リンク
対して内部リンクはページ内のどこかに飛ぶコマンドです!
例えば…
瞬間移動!
おかえりなさい。
こんな感じでページ内の任意の場所に飛ばすことができます!
また前回は文字の色を変えたり、太さを変えたりと基礎の基礎をやりましたが、今回はそれらの文字のレイアウトをHTMLを使って整えました!

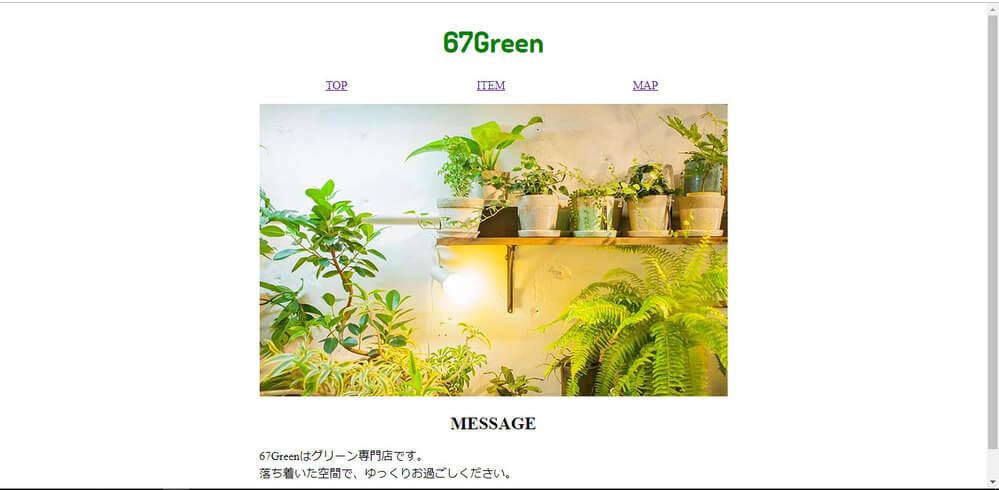
前回に比べてかなりホームページっぽくなってきました!
ついに邂逅!CSS!
CSSってみなさんご存知ですか?Cascading Style Sheetの略で、HTMLで作った要素をオシャレにレイアウトするためのコーディング言語です!
かっこよくて見やすいデザインにするための言語ですね!

これがCSS!
難しそうに見えるけど、意外と分かりやすいです!これも講師であるAkiraさんのおかげ…?
フォント

今回はフォントについても少し勉強しました。フォントとは簡単に言うと文字のスタイルのことです!
世の中にはたくさんの種類のフォントがありますね。
あなたの好きなフォントはありますか?
ちなみに僕が好きなのは『小塚ゴシック』です。
フォントって奥が深くて個人的にはとても興味深いです!
フォントを極めてフォントマスターと呼ばれたい。
フォント占いとかあったらやってみたいものです。
まとめ
本当はもっといろいろ習ったのですが、全部書いてしまうと長くなってしまうので今回はこの辺りで…
そしてWEBデザインコース2ndシーズンのカリュキュラム作りも順調に進んでいますので、近いうちに発表できると思います!
チェケラ!